描述
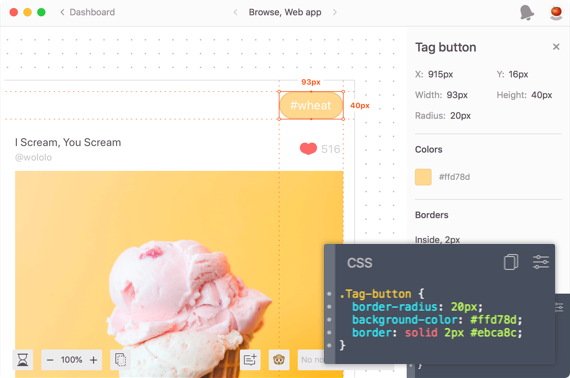
Zeplin App介面UI設計工具
功能介紹
Zeplin 是設計師和前端開發人員之間的最佳協作溝通工具。過去設計師往往要在 App 介面設計的畫面上,標示各種元件的位置、大小、顏色、尺寸等重要訊息,並且需要與工程師密切的溝通,工程師才有辦法了解App設計畫面排版的細節。有了 Zeplin 協作軟體工具,App 介面設計師只要將 App 原型設計軟體 Sketch 或 Photoshop 製作的 App 介面設計畫面加入 Zeplin 的專案,便可以輕鬆與工程師直接在專案上看到 Zeplin 自動標示的 App 畫面細節。
Zeplin 與插件外掛程式一起搭配使用時,使用Sketch變成是一種非常棒的體驗。它可以幫助開發人員輕鬆檢查介面的大小,字體,顏色和尺寸。另外,Zeplin允許從畫板直接下載每個元素到元素。它準備了接口的CSS樣式文件,從而為前端開發人員節省了大量的工作。
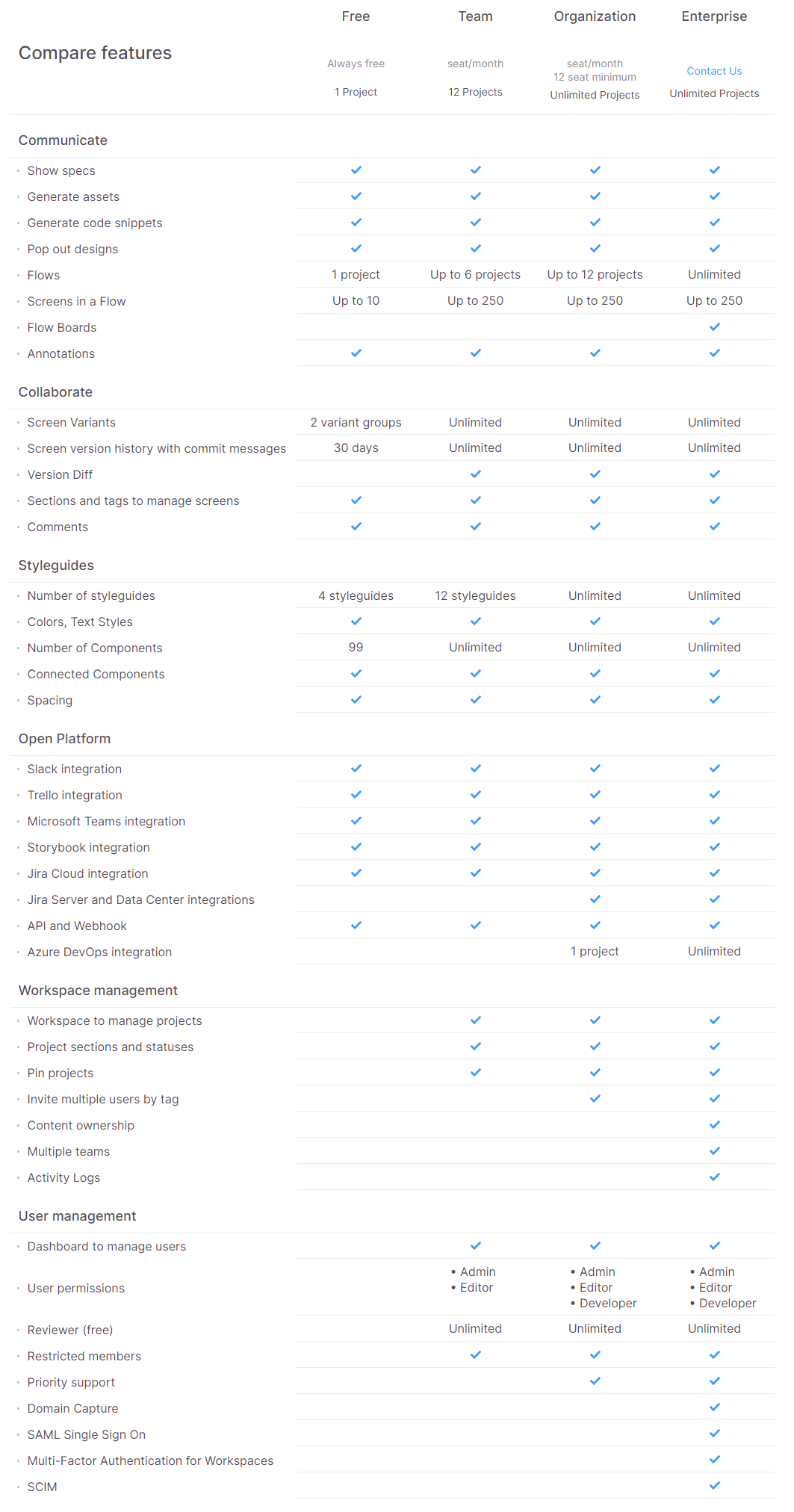
功能特色
量身定制的資源
Zeplin從設計中自動生成準確的規格,資產和代碼段,這些都是針對您要開發的平台量身定制的。設計文件中不再丟失。
始終保持最新狀態
設計的更新頻率,並及時通知更改。將Zeplin添加到Slack頻道以增強您的工作流程。
生成有意義的程式碼片段
我們並不是在這里為您提供完整的前端程式碼,我們只是想為您提供重複性的內容- 輕鬆獲取所需的片段。
Zeplin中的程式碼段是社區構建的開源擴展。選擇適合您的工作流程,或構建自己的工作流程。
 窗口彈出!
窗口彈出!
將設計彈出作為一個透明的窗口,您可以在其中移動。將其與應用程序或網站進行比較,以使元素平滑對齊。它甚至可以捕捉到iOS模擬器!
連接到設計系統
您在設計中檢查的組件,顏色,文本樣式都鏈接到Zeplin中的樣式指南-快速訪問產品或品牌資源,生成資產和程式碼段。
一鍵式導出設計
無需更改設計方式,只需使用我們的Sketch,Adobe XD CC,Figma,Adobe Photoshop CC插件一鍵式導出文件。
自動生成開發資源
選擇您要設計的平台,讓Zeplin -pun負責-其餘部分,生成準確的量身定制的規格,資產和程式碼段。
使每個人都在同一頁面
上團隊中的每個人都可以訪問最新的設計資源,並在不進行ping操作的情況下獲得有關更改的通知。
策劃您的設計系統
組織並展示您的產品或品牌顏色,文本樣式和組件,讓開發人員創建資源和代碼段。
讓所有人都在同一頁上
設計導出和存儲在Zeplin項目中,在一個屋簷下在雲中進行管理。快速邀請隊友,共享鏈接並開始建設。
團隊中的每個人都可以訪問最新的設計資源,並獲得有關更改的通知。
通信權的設計
直接添加在設計筆記溝通思想,反饋或詢問技術細節。為了使事情井井有條,請按顏色對筆記進行分類,並在完成後對其進行解析。
我們在Zeplin中的互動非常有趣,我們非常容易添加快速反應和表情符號-您甚至可以通過集成將自定義Slack表情符號自動帶到Zeplin。
通過集成加快工作流程將
Zeplin添加到Slack頻道或Trello開發板以加快工作流程,始終使團隊保持最新狀態。
建立團隊的設計存儲庫
收集並組織團隊的項目和資源,例如組件,顏色,文本樣式。存儲較舊的版本和項目,並在必要時快速引用它們。