描述
Sencha Ext JS 框架設計工具
產品特色
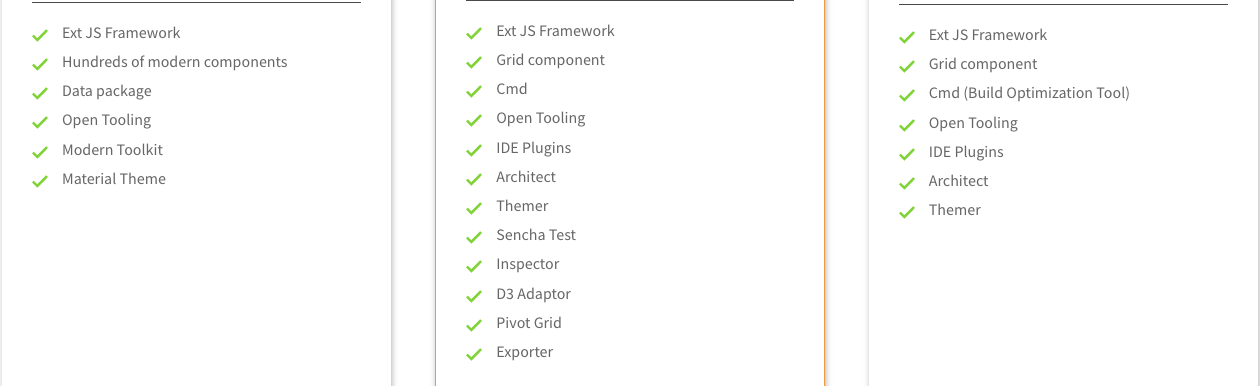
Ext JS 包含 140 多個 UI 組件,例如 HTML5 日曆、網格、透視網格、D3 適配器、樹、列表、表單、菜單、工具欄、面板、窗口等等。Sencha 社群還提供了數百個用戶擴展。
開發:
使用可無縫協同工作的企業級框架、組件和工具加速 Web 應用程式開發。
我們廣泛的 140 多個預構建組件庫包括但不限於:
- 網格- 處理數百萬條記錄並提供內置功能,例如排序和分組。
- Pivot Grid — 為 React 應用程式添加強大的分析功能。
- 導出器— 將標準網格或透視網格中的數據導出為多種常見格式。
- 佈局- 使用強大而靈活的佈局系統確保所有組件的大小和位置正確。
- 圖表— 使用各種動態和靜態圖表(包括折線圖、條形圖和餅圖)直觀地表示數據。
- D3 適配器— 向您的 Web 應用程式添加複雜的數據驅動文檔包 (D3) 可視化,例如熱圖、樹形圖、旭日形等。
設計:
使用 Sencha Architect、Stencils 和 Themer 等預集成工具改進設計流程。
- Architect — 使開發人員能夠使用拖放功能構建 Ext JS 應用程式,因此花費在手動編碼上的時間更少。
- Stencils — 使開發人員能夠快速輕鬆地模擬、設計樣式、原型和評估界面設計。
測試:
Sencha Test是 Ext JS 最全面的單元和端到端測試解決方案。Sencha Test 幫助開發人員和測試自動化工程師:
- 通過端到端測試提高應用程式的質量。
- 利用Ext JS 應用程式的單元和功能測試來提高團隊生產力並加快發布週期。
- 通過利用 Sencha Test 和 Ext JS 之間的深度集成來創建健全的測試。
自適應:
Ext JS 包括一個靈活的佈局管理器,可幫助組織跨多個瀏覽器、設備和螢幕尺寸的數據和內容的顯示。它可以幫助您控制組件的顯示,即使對於最複雜的用戶界面也是如此。Ext JS 還提供了一個響應式配置系統,允許應用程式組件適應特定的設備方向(橫向或縱向)或可用的瀏覽器視窗大小。
可訪問性:
Ext JS 包含符合 ADA 無障礙設計標準的功能。Ext JS ARIA 包通過提供實現第 508 節合規性所需的工具,可以為您的應用程式添加可訪問性支持。使用 ARIA 包,您可以創建可供需要輔助技術(例如螢幕閱讀器)瀏覽網絡的人使用的應用程式。
數據包:
Ext JS 中包含的強大數據包將 UI 組件與數據層分離。
- 允許使用提供排序和過濾等功能的強大模型在客戶端收集數據。
- 與協議無關,可以使用來自任何後端源的數據。
- 帶有會話管理功能,允許多個客戶端操作,最大限度地減少到伺服器的往返